Description

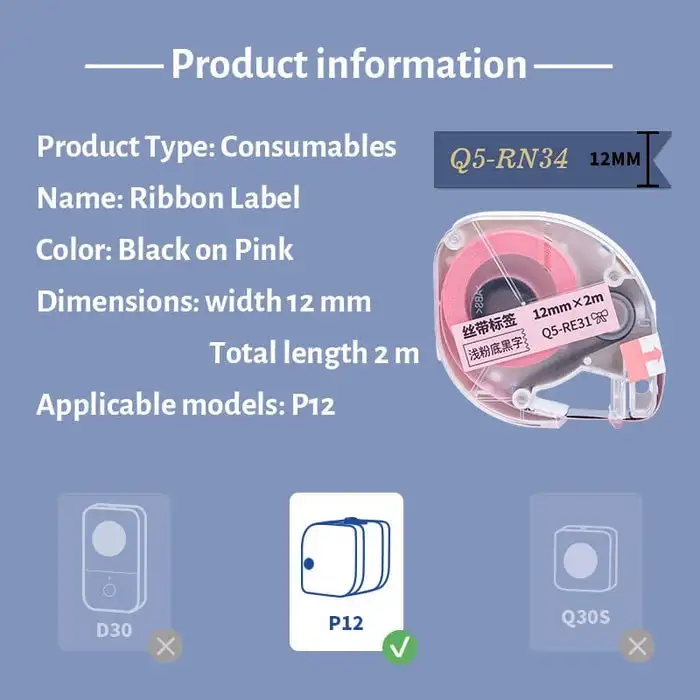
Cinta de satén Phomemo P12
Compatible con la marca Phomemo P12
Ancho: 0,47 pulgadas
Tejido 100% poliéster
Suave al tacto, no se rasga ni se decolora fácilmente
Más brillante y más tolerante al sol
La cinta de satén tiene doble cara, se puede cortar a cualquier longitud
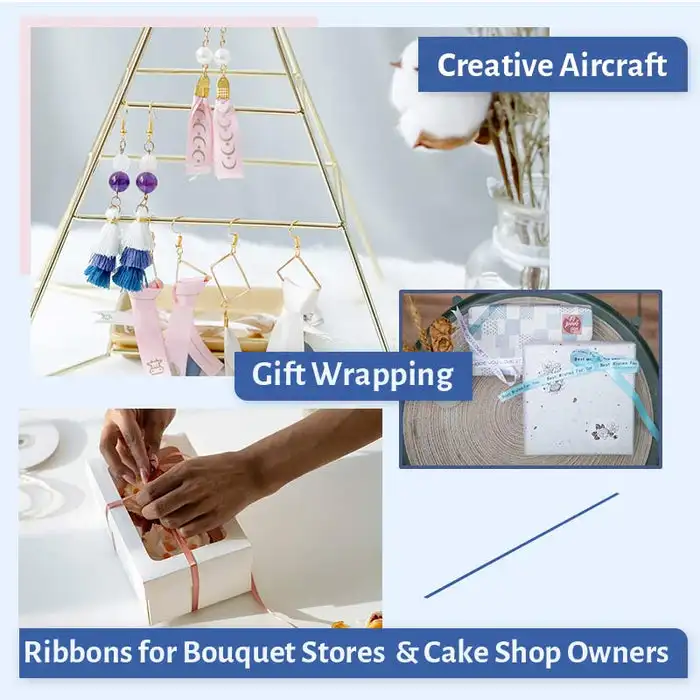
Ideal para decorar muchas ocasiones como embalaje de regalo, invitaciones de boda, fiestas de cumpleaños.
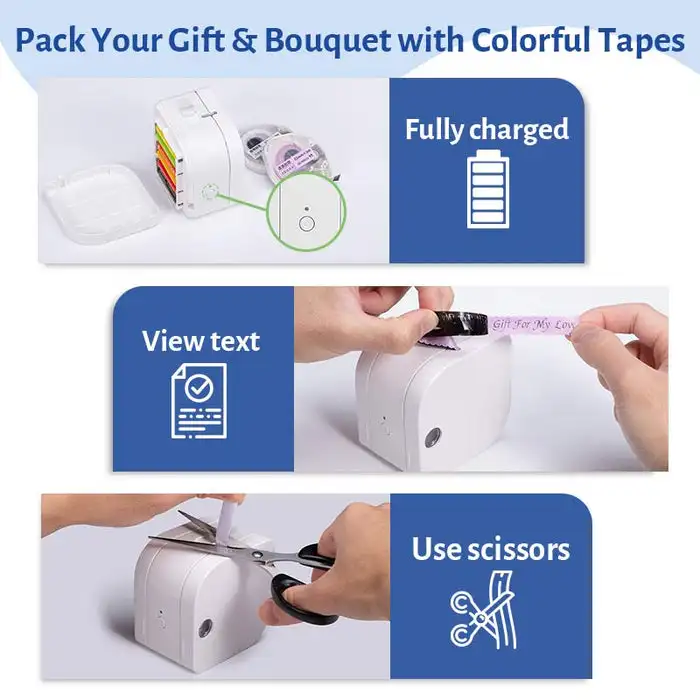
Boquillas de punta
Asegúrese de que la impresora esté completamente cargada antes de imprimir, de lo contrario el resultado de la impresión puede no estar satisfecho.
Retira la capa negra (si corresponde) de cintas para ver los textos.
Corta la cinta con tijeras instale el cortador de la impresora si usa cintas de tela o cinta.








. Aplus-v2 {
Pantalla: bloque;
Margen-izquierda: auto;
Margen-derecha: auto;
}
. Aplus-v2. aplus-3p-fixed-width {
Ancho: PX;
}
. Aplus-v2. aplus-3p-fixed-width.aplus-module-wrapper {
Margen-izquierda: auto;
Margen-derecha: auto;
}. Aplus-v2 {
Pantalla: bloque;
Margen-izquierda: auto;
Margen-derecha: auto;
Envoltura de palabras: Palabra de ruptura;
Envoltura de desbordamiento: Palabra de ruptura;
Palabra-break: break-word;
}
/* Deshacer esto para obtener especificaciones técnicas porque rompe el diseño de la Mesa */
. Aplus-v2. Aplus-estándar. Aplus-tech-spec-table { word-break: inicial;}.
. Aplus-v2. Aplus-estándar. Aplus-modulo-envoltura {text-align: hereda; Pantalla: bloque; Margen-derecha: auto; Margen-izquierda: auto;}
. Aplus-v2. Estándar aplus-module.mo dule-1,
. Aplus-v2. Estándar aplus-module.mo dule-2,
. Aplus-v2. Estándar aplus-module.mo dule-3,
. Aplus-v2. Estándar aplus-module.mo dule-4,
. Aplus-v2. Estándar aplus-module.mo dule-6,
. Aplus-v2. Estándar aplus-module.mo dule-7,
. Aplus-v2. Estándar aplus-module.mo dule-8,
. Aplus-v2. Estándar aplus-module.mo dule-9,
. Aplus-v2. Estándar aplus-module.mo dule-10,
. Aplus-v2. Estándar aplus-module.mo dule-11,
. Aplus-v2. Estándar aplus-estándar. Aplus-module.mo dule-12 {acolchado-inferior: 12px; Margen-inferior: 12px;}
. Aplus-v2. Aplus-standard.aplus-module: último niño {borde-Fondo: Ninguno}
. Aplus-v2. Aplus-standard.aplus-module {min-ancho: 979px;}
/* Aplus css necesita reemplazar aui en la página de detalles */
. Aplus-v2. Tabla de aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes {borde: ninguno;}
. Aplus-v2. Tabla de aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes td {Fondo: ninguno;}
. Aplus-v2. Tabla de aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes td. Seleccionado {fondo-color:# ffd;}
. Aplus-v2. Tabla de aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes td: primer hijo {Fondo: # f7f7f7; Fuente-Peso: negrita;}
. Aplus-v2. Tabla de aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes tr th {Fondo: ninguno; Borde-derecha: ninguno;}
. Aplus-v2. Tabla de aplus-standard.aplus-module. aplus-chart.a-bordered tr td,.aplus-v2. Aplus-estándar. Aplus-Tabla de módulos. aplus-chart.a-bordered tr th {border-bottom:1PX punteado #999;}
/* Plantilla A +-módulo General CSS */
. Aplus-v2. Aplus-estándar. Apm-top {altura: 100%; vertical-alineación: top;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-top {acolchado-izquierda: 0px; Acolchado-derecha: 3px}
. Aplus-v2. Aplus-estándar. Apm-center {altura: 100%; vertical-alineación: medio; Texto-alineación: Centro;}
. Aplus-v2. Aplus-estándar. Apm-fila {ancho: 100%; Pantalla: en línea-bloque;}
. Aplus-v2. Aplus-estándar. Apm-wrap {ancho: 100%;}
. Aplus-v2. Aplus-estándar. Apm-ancho fijo {ancho: 969px;}
. Aplus-v2. Aplus-estándar. Apm-floatleft {float:left;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-floatleft {float:right;}
. Aplus-v2. Aplus-estándar. Apm-floatright {float:right;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-floatright {float: izquierda;}
. Aplus-v2. Aplus-estándar. Apm-floatninguno {float: ninguno;}
. Aplus-v2. Aplus-estándar. Apm-espaciado img {borde: ninguno;}
. Aplus-v2. Aplus-estándar. Apm-leftimage {float: izquierda; Pantalla: bloque; margin-right:20px; margin-bottom:10px; Ancho: 300px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-leftage {float: right; margin-right: 0px; margin-left:20px;}
. Aplus-v2. Aplus-estándar. Apm-centerimage {text-align: Centro; Ancho: 300px; Pantalla: bloque; margin-bottom:10px;}
. Aplus-v2. Aplus-estándar. Apm-centerthirdcol {min-ancho: 359PX; Pantalla: bloque}
. Aplus-v2. Aplus-estándar. Apm-centerthirdcol ul,
. Aplus-v2. Aplus-estándar. Apm-centerthirdcol ol {margin-left: 334px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-centerthirdcol ul,
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-centerthirdcol ol {margin-left: 0px; margin-right: 334px;}
. Aplus-v2. Aplus-estándar. Apm-rightthirdcol {float: derecha; Ancho: 230px; Acolchado-izquierda: 30px; Margen-Izquierda: 30px; Borde-izquierda: # dddd 1px sólido;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-rightthirdcol {float: izquierda; Acolchado-izquierda: 0px; Acolchado-derecha: 30px; Margen-Izquierda: 0px; Margen-derecha: 30px; Borde-izquierda: 0px; borde-derecha: # dddd 1px sólido;}
. Aplus-v2. Aplus-estándar. Apm-lefttwothirdswrap {ancho: 709px; Pantalla: block;}
. Aplus-v2. Aplus-estándar. Apm-lefthalfcol {ancho: 480px; Acolchado-derecha: 30px; Pantalla: bloque; Flotador: izquierda;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-lefthalfcol {acolchado-izquierda: 30px; Flotador: derecha;}
. Aplus-v2. Aplus-estándar. Apm-righthalfcol {ancho: 480px; Pantalla: bloque; Flotador: izquierda;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-righthalfcol {float:right;}
. Aplus-v2. Aplus-estándar. Apm-eventhirdcol {ancho: 300px; Pantalla: bloque;}
. Aplus-v2. Aplus-estándar. Apm-eventhirdcol-tabla {borde-espaciado: 0px 0px; Borde-colapso: colapso;}
. Aplus-v2. Aplus-estándar. Apm-eventhirdcol-table tr td {vertical-align: top;}
. Aplus-v2. Aplus-estándar. Apm-fourthcol {ancho: 220px; Flotador: izquierda;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-fourthcol {float:right;}
. Aplus-v2. Aplus-estándar. Apm-fourthcol. Apm-fourthcol-imagen {posición: relativa;}
. Aplus-v2. Aplus-estándar. Apm-fourthcol img {Pantalla: bloque; Margen: 0 auto;}
. Aplus-v2. Aplus-estándar. Apm-fourthcol-tabla {borde-espaciado: 0px 0px; Borde-colapso: colapso;}
. Aplus-v2. Aplus-estándar. Apm-fourthcol-table tr td {vertical-align: top;}
. Aplus-v2. Aplus-estándar. Apm-listbox {ancho: 100%;}
. Aplus-v2. Aplus-estándar. Apm-iconencabezado {Flotador: izquierda; Acolchado-izquierda: 10px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-iconencabezado {Flotador: derecho; Acolchado-izquierda: 0px; Acolchado-derecha: 10px}
. Aplus-v2. Aplus-estándar. Distancia entre ejes ul: último niño, aplus-v2. ¡Aplus-estándar ol: último-niño {margin-bottom:0! Importante;}
. Aplus-v2. Aplus-estándar. Espaciado ul,.aplus-v2. ¡Aplus-estándar ol {acolchado: 0! Importante;}
. Aplus-v2. Aplus-estándar. ¡Apm-espaciado ul {margen: 0 0 18px 18px! Importante;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. ¡Apm-espaciado ul {margen: 0 18px 18px 0! Importante;}
. Aplus-v2. Aplus-estándar. Espaciado ul li,.aplus-v2. ¡Aplus-estándar ol li {wrap:break-word; Margen: 0! Importante;}
. Aplus-v2. Aplus-estándar. ¡Distancia entre ejes ul li {margen: 0! Importante;}
/* Plantilla A +-Módulo 1 Sepcific CSS */
. Aplus-v2. Aplus-estándar. Amp-centerthirdcol-listbox {Pantalla: en línea-bloque; Ancho: 359px;}
/* Plantilla A +-Módulo 2/3 CSS específico */
. Aplus-v2. Aplus-estándar. Apm-sidemodule {text-align: izquierda; Margen: 0 auto; Ancho: 970px; Acolchado: 0; Fondo-color:# ffffff; Posición: relativo;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule {text-align: hereda;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule-textright {posición: relativa; Pantalla: Tabla-celda; vertical-alineación: medio; Acolchado-izquierda: 40px; Altura: 300px; max-altura: 300px;}.
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule-textright {acolchado-izquierda: 0px; Acolchado-derecha: 40px;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule-textleft {posición: relativa; Pantalla: Tabla-celda; vertical-alineación: medio; Altura: 300px; Altura máxima: 300px;}.
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule-textleft {acolchado-izquierda: 0px;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule-imageleft {posición: relativa; Flotador: izquierda; Pantalla: bloque;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule-imageleft {float:right;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule-imageright {posición: relativa; Flotador: derecha; Pantalla: bloque;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule-imageright {float:left;}
/* Plantilla A +-Módulo 4 CSS específicos */
. Aplus-v2. Aplus-standard. Aplus-module.mo dule-4 th {acolchado: 0px; Acolchado-derecha: 30px; Ancho: 220px;}.
Html [dir = 'rtl'] .aplus-v2. Estándar aplus-module.mo dule-4 th {acolchado-izquierda: 30px; Acolchado-derecho: 0px;}.
. Aplus-v2. Estándar aplus-estándar. Aplus-module.mo dule-4: Último de tipo {acolchado-derecho: 0px;}.
Html [dir = 'rtl'] .aplus-v2. Estándar aplus-module.mo dule-4: Último de tipo {acolchado-izquierda: 0px}.
/* Plantilla A +-Módulo 5 CSS específicos */
. Aplus-v2. Aplus-estándar. Apm-tablemodulo {text-align: izquierda; Margen: 0 auto; Ancho: 970px; Pantalla: Tabla;}
. Aplus-v2. Aplus-tabla estándar. apm-módulo de mesa-tabla {borde-Fondo: 1px sólido # dddd; Ancho: 970px; Izquierda: 4%; Mesa-Diseño: fijo}
. Aplus-v2. ¡Aplus-estándar th. Apm-tablemodular-keyhead {border-top:1px solid # dddd; Acolchado: 8px 14px 6px! ¡Importante; Fondo-color:# f7f7f7; Fuente-Peso: normal; color:#626262; Flotador: Ninguno! Importante; Margen-derecha: 0; Alineación de texto: Centro; Ancho: 106px;}
. Aplus-v2. ¡Aplus-estándar tr.apm-tablemodule-keyvalue td {padding-top:8px! Importante; Acolchado-izquierda: 14PX; Acolchado-Parte inferior: 8PX; Borde-parte superior: 1PX sólido # dddd; Borde-Parte inferior: 1PX sólido # dddd; Texto-alinear: Centro; Ancho: ¡Hereda! Importante}
. Aplus-v2. Aplus-estándar. Apm-tablemodule-valuecell.selected {fondo-color:# fff5ec;}
. Aplus-v2. Aplus-estándar. Apm-tablemodular-lovell span {word-wrap:break-word;}
. Aplus-v2. Aplus-estándar. Apm-tablemodul-keyhead {border-right:1px solid # dddd;}
. Aplus-v2. Aplus-estándar. ¡Apm-tablemodul-blankkeyhead {borde: 0! Importante; Ancho: 18%;}
. Aplus-v2. Aplus-estándar. ¡Apm-módulo de mesa-imagen {fondo-color:# FFFFFF; Acolchado: 0! Importante; Alineación de texto: Centro; Desbordamiento: oculto; Alineación vertical: inferior;}
. Aplus-v2. Aplus-estándar. ¡Apm-tablemodular-imagerows td img {max-ancho: Ninguno! Importante;}
. Aplus-v2. Aplus-tabla estándar. Módulo de mesa-tabla apm-{margin-bottom: 6px! Importante;}
. Aplus-v2. Aplus-tabla estándar. apm-módulo de mesa-tabla th {acolchado-Parte inferior: 8px; Texto-Alineación: Centro;}
. Aplus-v2. Aplus-estándar. Apm-comprobado {alinear texto: Centro;}
/* Plantilla A +-Módulo 6 CSS específicos */
. Aplus-v2. Aplus-estándar. Apm-hovermodulo {text-align: izquierda; Margen: 0 auto; Ancho: 970px; Acolchado: 0; Fondo-color:# ffffff; Posición: relativo;}
. Aplus-v2. Aplus-estándar. Apm-hovermodulo {text-align: hereda;}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-slides {fondo-color:# ffffff; Ancho: 970px; Altura: 300px;}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-slides-inner {margin-left:345px; Posición: absoluta; Z-index: 25;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-hovermodul-slides-inner {margin-left:0px; margin-right:345px;}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-slidecontrol {acolchado-top: 14px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-hovermodul-slidecontrol {izquierda: 0px; Derecha: 345px;}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-smalimage {vertical-align: Superior; Pantalla: en línea-bloque; Ancho: 80px; cursor: puntero; Margen-derecha: 35px; Acolchado: 0;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-hovermodul-smalimage {margin-right:0px; margin-left:35px;}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-smalimage-bg {fondo-color:# ffffff; Ancho: 80PX; Altura: 80PX;}
. Aplus-v2. Aplus-estándar. ¡Apm-hovermodul-smalimage-durar {margin-derecha: 0! Importante;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. ¡Apm-hovermodul-smalimage-durar {margin-izquierda: 0! Importante;}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-smalimage a {text-transform:uppercase; font-size:11px; font-weight:bold;}
. Aplus-v2. Aplus-estándar. ¡Apm-hovermodul-smalimage a:hover {texto-decoración: ninguno; color:#333333! Importante;}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-smalimage img {borde: #888888 1px sólido;}
. Aplus-v2. Aplus-estándar. ¡Apm-hovermodul-opacitymodon: hover {opacity:1! Importante; Filtro: alpha (opacidad = 100). Importante;}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-opacitymodon img {opacity: 0,3; Filtro: alpha (opacidad = 30);}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-image-{ posición: absoluta; Izquierda: 0; Z-index: 1;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-hovermodular-image {right:0;}
/* Plantilla A +-Módulo 9 CSS específico */
. Aplus-v2. Estándar aplus-estándar. Aplus-module.mo dule-9 th. Apm-center {relleno: 0 35px 0; Ancho: 300px;}.
Html [dir = 'rtl'] .aplus-v2. Estándar aplus-module.mo dule-9 th. Apm-center {relleno: 0 0 35px; Ancho: 300px;}.
. Aplus-v2. Estándar aplus-estándar. Aplus-module.mo dule-9 th. Apm-centro: Último de tipo {relleno: 0px;}.
/* Plantilla A +-Módulo 11/12 CSS específico */
. Aplus-v2. Aplus-estándar. Apm-heromodule-textright {align-self: Centro; Derecho: 50px; Margen-Izquierda: auto; Relleno: 15px; Filtro: progid: dximagetransforme. Microsoft. Gradiente (= # bbbb startColorstr, endColorstr = # FFR); Fondo-color: rgb(0,0,0); Fondo-color:rgba(0,0,0,0). 7);color: blanco; Ancho: 250PX;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-heromodule-textright {izquierda: 50px; Derecha: auto; Margen-izquierda: 0; Margen-derecha: auto;}
. Aplus-v2. Aplus-estándar. Apm-heromodule-textright h3,
. Aplus-v2. Aplus-estándar. Apm-heromodule-texright ul,
. Aplus-v2. Aplus-estándar. Apm-heromodule-texright ol,
. Aplus-v2. Aplus-estándar. Apm-heromodule-textright ul. Lista de artículos a,
. Aplus-v2. Aplus-estándar. Apm-heromodule-textright ol. Lista a-Artículo {color: blanco}
. Aplus-v2 estándar. dule-12 Mo. Textright {align-self: Centro; Derecha: 50px; margin-Izquierda: auto; Acolchado: 15px; color: negro; Ancho: 250px; Filtro: progid: dximagetransforme. Microsoft. Gradiente (= # bbbb startColorstr, endColorstr = # FFFFFF); Fondo-color: rgb (255.255.255); Fondo-color:rgba (255.255.255, 0,7);}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.mo dule-12. Texto derecho {izquierda: 50px; Derecha: auto; Margen-izquierda: 0; Margen-derecha: auto;}
. Aplus-v2. Estándar aplus-mo dule-12. Apm-hero-image,.aplus-v2. Estándar aplus-mo dule-11. Apm-hero-image{float: Ninguno}
. Aplus-v2 estándar. dule-12 Mo. Apm-hero-image img,.aplus-v2 estándar aplus-mo dule-11. Apm-hero-imagen img {posición: absoluta}
. Aplus-v2. Estándar aplus-mo dule-12. Apm-hero-text,.aplus-v2. Estándar aplus-mo dule-11. Apm-hero-texto {posición: relativa}
. Aplus-v2. Aplus-estándar. Mo dule-11 .aplus-Módulo-Contenido,.aplus-v2. Aplus-estándar. Mo dule-12. Módulo-contenido {min-altura: 300px; Pantalla: flex}.
/* Módulo 13 texto */
. Aplus-v2. Aplus-estándar. aplus-module-13 {
Acolchado: 40PX 0;
Anchura máxima: 979px;
}
. Aplus-v2. Aplus-estándar. aplus-module-13 .aplus-13-heading-text {
Acolchado-Parte inferior: 10px;
}
. Aplus-v2. Aplus-estándar. aplus-module-13 p {
Alineación de texto: izquierda;
Acolchado-Parte inferior: 10px;
}
. Aplus-v2. Aplus-estándar. aplus-module-13 p {
Alineación de texto: hereda;
}
@ Media (anchura máxima: PX) {
/* Consultas de medios principales */
. Aplus-v2. Aplus-estándar. Scs-ux-wrapfix {ancho: 100%;}
. Aplus-v2. Aplus-estándar. Envoltura de módulo aplus {ancho: 100%;}
. Aplus-v2. Aplus-estándar. Apm-leftimage {float: ninguno;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Scs-ux-wrapfix {ancho: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Envoltura de módulo aplus {ancho: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-leftimage {float: ninguno;}
. Aplus-v2. Aplus-estándar. Apm-centerthirdcol ul,
. Aplus-v2. Aplus-estándar. Apm-centerthirdcol ol {margin-left: 14px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-centerthirdcol ul,
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-centerthirdcol ol {margin-left: 0px; margin-right: 14px;}
/* Module1 consultas multimedia */
. Aplus-v2. Aplus-estándar. Apm-lefttwothirdswrap {float: ninguno; Ancho: 100%; Margen: 0;}
. Aplus-v2. Aplus-estándar. Apm-leftimage p {Pantalla: ninguno;}
. Aplus-v2. Aplus-estándar. Apm-centerthirdcol {float: ninguno; Ancho: 100%;}
. Aplus-v2. Aplus-estándar. Apm-listbox {ancho: 100%;}
. Aplus-v2. Aplus-estándar. Apm-rightthirdcol {float: ninguno; Ancho: 100%; Borde-izquierda: ninguno; Acolchado: 0; Margen: 0; Margen-Fondo: 20px;}
. Aplus-v2. Aplus-estándar. Apm-rightthirdcol-img interior {Pantalla: bloque; Margen: auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-lefttwothirdswrap {float: ninguno; Ancho: 100%; Margen: 0;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-leftimage p {Pantalla: ninguno;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-centerthirdcol {float: ninguno; Ancho: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-listbox {ancho: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-rightthirdcol {float: ninguno; Ancho: 100%; Borde-izquierda: ninguno; Acolchado: 0; Margen: 0; Margen-Fondo: 20px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-rightthirdcol-img interior {Pantalla: bloque; Margen: auto;}
/* Module2/3 consultas multimedia */
. Aplus-v2. Aplus-estándar. Apm-sidemodule {ancho: 100%; Altura: auto;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule-imagen {ancho: 100%; Posición: relativo; Pantalla: bloque; Margen-Fondo: 15px;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule-imageleft img {Pantalla: bloque; Margen: 0 auto;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule-imageright {ancho: 100%; Posición: relativo; Pantalla: bloque; Margen-Fondo: 15px;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule-imageright img {Pantalla: bloque; Margen: 0 auto;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule. ¡Espaciado a medio {margen-Fondo: 30px! Importante;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule {ancho: 100%; Altura: auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule-imagen {ancho: 100%; Posición: relativo; Pantalla: bloque; Margen-Fondo: 15px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule-imageleft img {Pantalla: bloque; Margen: 0 auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule-imageright {ancho: 100%; Posición: relativo; Pantalla: bloque; Margen-Fondo: 15px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule-imageright img {Pantalla: bloque; Margen: 0 auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule. ¡Espaciado a medio {margen-Fondo: 30px! Importante;}
/* Module4 consultas multimedia */
. Aplus-v2. Aplus-estándar. Apm-fourthcol {margin:0; padding-bottom:23px; Ancho: 100%; float: ninguno;}
. Aplus-v2. Aplus-estándar. Apm-fourthcol. Apm-fourthcol-imagen {altura: hereda;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-fourthcol {margin:0; padding-bottom:23px; Ancho: 100%; float: ninguno;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-fourthcol. Apm-fourthcol-imagen {altura: hereda;}
/* Module5 consultas multimedia */
. Aplus-v2. Aplus-tabla estándar. apm-módulo de mesa-tabla {ancho: 100%;}
. Aplus-v2. Aplus-estándar. Apm-tablemodul-valorecell {ancho: auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-tabla estándar. apm-módulo de mesa-tabla {ancho: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-tablemodul-valorecell {ancho: auto;}
}
/* Aui hack */
. Aplus-v2. Aplus-estándar * {-moz-caja-Tamaño: borde-caja;-webkit-caja-Tamaño: borde-caja; Caja-Tamaño: borde-caja;}
. Aplus-v2. Aplus-estándar. A-box mp-centerthirdcol-listboxer {-webkit-borde-radio: 4px;-moz-borde-radio: 4px; Borde-radio: 4px; Posición: relativo; Relleno: 14PX 18PX;}
. Aplus-v2. Aplus-estándar. A-box {Pantalla: bloque;-webkit-borde-radio: 4px;-moz-borde-radio: 4px; Borde-radio: 4px; Borde: 1px # ddd sólido; fondo-color: blanco;}
. Aplus-v2. Aplus-estándar. A-color-Alterno-Fondo {fondo-color: # f3f3f3! Importante;}
. Aplus-v2. Aplus-estándar. A-sección {margin-bottom: 12px;}
. Aplus-v2. Aplus-estándar. A-size-base {font-size: 13px! Importante; line-altura: 19px! Importante;}
. Aplus-v2. Aplus-estándar. Base de espaciado a. aplus-v2. Aplus-estándar. A-ws. A-ws-espaciado-base {margin-bottom: 14px! Importante;}
. Aplus-v2. Aplus-estándar. Espaciado a-grande, .aplus-v2. Aplus-estándar. A-ws. A-ws-espaciado-grande {margin-bottom: 22px! Importante;}
. Aplus-v2. Aplus-estándar. A-espaciado-mini, .aplus-v2. Aplus-estándar. A-ws. A-ws-espaciado-mini {margin-bottom: 6px! Importante;}
. Aplus-v2. Aplus-estándar. Espaciado a-pequeño, aplus-v2. Aplus-estándar. A-ws. A-ws-espaciado-pequeño {margin-bottom: 10px! Importante;}
. Aplus-v2. Aplus-Estándar a, .aplus-v2. Aplus-estándar a: visitada, .aplus-v2. Aplus-Estándar a: activo, .aplus-v2. Aplus-Estándar a: Enlace {texto-decoración: ninguno;}
. Aplus-v2. Aplus-estándar a:hover {texto-decoración: subrayado; cursor: puntero;}
. Aplus-v2. Aplus-estándar h1, .aplus-v2. Aplus-estándar h2, .aplus-v2. Aplus-estándar h3, .aplus-v2. Aplus-estándar h4 {font-familia: Arial,sans-serif; Representación de texto: optimización; Relleno-Parte inferior: 4px;}.
. Aplus-v2. Aplus-estándar h1, .aplus-v2. Aplus-estándar h2, .aplus-v2. Aplus-estándar h3, .aplus-v2. Aplus-estándar h4 {font-family: hereda;}
. Aplus-v2. Aplus-estándar h1, .aplus-v2. Aplus-estándar h2, .aplus-v2. Aplus-estándar h3, .aplus-v2. Aplus-estándar h4, .aplus-v2. Aplus-estándar h5, .aplus-v2. Aplus-estándar h6 {acolchado: 0; Margen: 0;}
. Aplus-v2. Aplus-estándar h3{font-Peso: bold;font-Tamaño: 17px;line-altura: 1.255;}
. Aplus-v2. Aplus-estándar h4 {fuente-Peso: normal; Fuente-Tamaño: 17px; Línea-altura: 1.255;}
. Aplus-v2. Aplus-estándar h5 {fuente-Peso: negrita; Fuente-Tamaño: 13px; Línea-altura: 19px;}
. Aplus-v2. Aplus-estándar img {vertical-align: Superior; max-ancho: 100%;}
. Aplus-v2. Aplus-estándar p {acolchado: 0; Margen: 0 0 14px 0;}
. Aplus-v2. Aplus-ul li estándar {estilo de lista: disco;}
. Aplus-v2. Aplus-ul estándar {margin: 0 0 18px 18px;}
. Aplus-v2. Aplus-ul estándar, .aplus-v2. Aplus-estándar ol {acolchado: 0;}
. Aplus-v2. Aplus-ul estándar: último niño, .aplus-v2. Aplus-estándar ol: último-niño {margin-bottom: 0! Importante;}
. Aplus-v2. Aplus-estándar. Leer más-flecha-marcador de posición {texto-alinear: derecha; cursor: puntero; Pantalla: ninguno;}
Pantalla: bloque;
Margen-izquierda: auto;
Margen-derecha: auto;
}
. Aplus-v2. aplus-3p-fixed-width {
Ancho: PX;
}
. Aplus-v2. aplus-3p-fixed-width.aplus-module-wrapper {
Margen-izquierda: auto;
Margen-derecha: auto;
}. Aplus-v2 {
Pantalla: bloque;
Margen-izquierda: auto;
Margen-derecha: auto;
Envoltura de palabras: Palabra de ruptura;
Envoltura de desbordamiento: Palabra de ruptura;
Palabra-break: break-word;
}
/* Deshacer esto para obtener especificaciones técnicas porque rompe el diseño de la Mesa */
. Aplus-v2. Aplus-estándar. Aplus-tech-spec-table { word-break: inicial;}.
. Aplus-v2. Aplus-estándar. Aplus-modulo-envoltura {text-align: hereda; Pantalla: bloque; Margen-derecha: auto; Margen-izquierda: auto;}
. Aplus-v2. Estándar aplus-module.mo dule-1,
. Aplus-v2. Estándar aplus-module.mo dule-2,
. Aplus-v2. Estándar aplus-module.mo dule-3,
. Aplus-v2. Estándar aplus-module.mo dule-4,
. Aplus-v2. Estándar aplus-module.mo dule-6,
. Aplus-v2. Estándar aplus-module.mo dule-7,
. Aplus-v2. Estándar aplus-module.mo dule-8,
. Aplus-v2. Estándar aplus-module.mo dule-9,
. Aplus-v2. Estándar aplus-module.mo dule-10,
. Aplus-v2. Estándar aplus-module.mo dule-11,
. Aplus-v2. Estándar aplus-estándar. Aplus-module.mo dule-12 {acolchado-inferior: 12px; Margen-inferior: 12px;}
. Aplus-v2. Aplus-standard.aplus-module: último niño {borde-Fondo: Ninguno}
. Aplus-v2. Aplus-standard.aplus-module {min-ancho: 979px;}
/* Aplus css necesita reemplazar aui en la página de detalles */
. Aplus-v2. Tabla de aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes {borde: ninguno;}
. Aplus-v2. Tabla de aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes td {Fondo: ninguno;}
. Aplus-v2. Tabla de aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes td. Seleccionado {fondo-color:# ffd;}
. Aplus-v2. Tabla de aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes td: primer hijo {Fondo: # f7f7f7; Fuente-Peso: negrita;}
. Aplus-v2. Tabla de aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes tr th {Fondo: ninguno; Borde-derecha: ninguno;}
. Aplus-v2. Tabla de aplus-standard.aplus-module. aplus-chart.a-bordered tr td,.aplus-v2. Aplus-estándar. Aplus-Tabla de módulos. aplus-chart.a-bordered tr th {border-bottom:1PX punteado #999;}
/* Plantilla A +-módulo General CSS */
. Aplus-v2. Aplus-estándar. Apm-top {altura: 100%; vertical-alineación: top;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-top {acolchado-izquierda: 0px; Acolchado-derecha: 3px}
. Aplus-v2. Aplus-estándar. Apm-center {altura: 100%; vertical-alineación: medio; Texto-alineación: Centro;}
. Aplus-v2. Aplus-estándar. Apm-fila {ancho: 100%; Pantalla: en línea-bloque;}
. Aplus-v2. Aplus-estándar. Apm-wrap {ancho: 100%;}
. Aplus-v2. Aplus-estándar. Apm-ancho fijo {ancho: 969px;}
. Aplus-v2. Aplus-estándar. Apm-floatleft {float:left;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-floatleft {float:right;}
. Aplus-v2. Aplus-estándar. Apm-floatright {float:right;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-floatright {float: izquierda;}
. Aplus-v2. Aplus-estándar. Apm-floatninguno {float: ninguno;}
. Aplus-v2. Aplus-estándar. Apm-espaciado img {borde: ninguno;}
. Aplus-v2. Aplus-estándar. Apm-leftimage {float: izquierda; Pantalla: bloque; margin-right:20px; margin-bottom:10px; Ancho: 300px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-leftage {float: right; margin-right: 0px; margin-left:20px;}
. Aplus-v2. Aplus-estándar. Apm-centerimage {text-align: Centro; Ancho: 300px; Pantalla: bloque; margin-bottom:10px;}
. Aplus-v2. Aplus-estándar. Apm-centerthirdcol {min-ancho: 359PX; Pantalla: bloque}
. Aplus-v2. Aplus-estándar. Apm-centerthirdcol ul,
. Aplus-v2. Aplus-estándar. Apm-centerthirdcol ol {margin-left: 334px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-centerthirdcol ul,
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-centerthirdcol ol {margin-left: 0px; margin-right: 334px;}
. Aplus-v2. Aplus-estándar. Apm-rightthirdcol {float: derecha; Ancho: 230px; Acolchado-izquierda: 30px; Margen-Izquierda: 30px; Borde-izquierda: # dddd 1px sólido;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-rightthirdcol {float: izquierda; Acolchado-izquierda: 0px; Acolchado-derecha: 30px; Margen-Izquierda: 0px; Margen-derecha: 30px; Borde-izquierda: 0px; borde-derecha: # dddd 1px sólido;}
. Aplus-v2. Aplus-estándar. Apm-lefttwothirdswrap {ancho: 709px; Pantalla: block;}
. Aplus-v2. Aplus-estándar. Apm-lefthalfcol {ancho: 480px; Acolchado-derecha: 30px; Pantalla: bloque; Flotador: izquierda;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-lefthalfcol {acolchado-izquierda: 30px; Flotador: derecha;}
. Aplus-v2. Aplus-estándar. Apm-righthalfcol {ancho: 480px; Pantalla: bloque; Flotador: izquierda;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-righthalfcol {float:right;}
. Aplus-v2. Aplus-estándar. Apm-eventhirdcol {ancho: 300px; Pantalla: bloque;}
. Aplus-v2. Aplus-estándar. Apm-eventhirdcol-tabla {borde-espaciado: 0px 0px; Borde-colapso: colapso;}
. Aplus-v2. Aplus-estándar. Apm-eventhirdcol-table tr td {vertical-align: top;}
. Aplus-v2. Aplus-estándar. Apm-fourthcol {ancho: 220px; Flotador: izquierda;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-fourthcol {float:right;}
. Aplus-v2. Aplus-estándar. Apm-fourthcol. Apm-fourthcol-imagen {posición: relativa;}
. Aplus-v2. Aplus-estándar. Apm-fourthcol img {Pantalla: bloque; Margen: 0 auto;}
. Aplus-v2. Aplus-estándar. Apm-fourthcol-tabla {borde-espaciado: 0px 0px; Borde-colapso: colapso;}
. Aplus-v2. Aplus-estándar. Apm-fourthcol-table tr td {vertical-align: top;}
. Aplus-v2. Aplus-estándar. Apm-listbox {ancho: 100%;}
. Aplus-v2. Aplus-estándar. Apm-iconencabezado {Flotador: izquierda; Acolchado-izquierda: 10px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-iconencabezado {Flotador: derecho; Acolchado-izquierda: 0px; Acolchado-derecha: 10px}
. Aplus-v2. Aplus-estándar. Distancia entre ejes ul: último niño, aplus-v2. ¡Aplus-estándar ol: último-niño {margin-bottom:0! Importante;}
. Aplus-v2. Aplus-estándar. Espaciado ul,.aplus-v2. ¡Aplus-estándar ol {acolchado: 0! Importante;}
. Aplus-v2. Aplus-estándar. ¡Apm-espaciado ul {margen: 0 0 18px 18px! Importante;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. ¡Apm-espaciado ul {margen: 0 18px 18px 0! Importante;}
. Aplus-v2. Aplus-estándar. Espaciado ul li,.aplus-v2. ¡Aplus-estándar ol li {wrap:break-word; Margen: 0! Importante;}
. Aplus-v2. Aplus-estándar. ¡Distancia entre ejes ul li {margen: 0! Importante;}
/* Plantilla A +-Módulo 1 Sepcific CSS */
. Aplus-v2. Aplus-estándar. Amp-centerthirdcol-listbox {Pantalla: en línea-bloque; Ancho: 359px;}
/* Plantilla A +-Módulo 2/3 CSS específico */
. Aplus-v2. Aplus-estándar. Apm-sidemodule {text-align: izquierda; Margen: 0 auto; Ancho: 970px; Acolchado: 0; Fondo-color:# ffffff; Posición: relativo;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule {text-align: hereda;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule-textright {posición: relativa; Pantalla: Tabla-celda; vertical-alineación: medio; Acolchado-izquierda: 40px; Altura: 300px; max-altura: 300px;}.
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule-textright {acolchado-izquierda: 0px; Acolchado-derecha: 40px;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule-textleft {posición: relativa; Pantalla: Tabla-celda; vertical-alineación: medio; Altura: 300px; Altura máxima: 300px;}.
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule-textleft {acolchado-izquierda: 0px;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule-imageleft {posición: relativa; Flotador: izquierda; Pantalla: bloque;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule-imageleft {float:right;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule-imageright {posición: relativa; Flotador: derecha; Pantalla: bloque;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule-imageright {float:left;}
/* Plantilla A +-Módulo 4 CSS específicos */
. Aplus-v2. Aplus-standard. Aplus-module.mo dule-4 th {acolchado: 0px; Acolchado-derecha: 30px; Ancho: 220px;}.
Html [dir = 'rtl'] .aplus-v2. Estándar aplus-module.mo dule-4 th {acolchado-izquierda: 30px; Acolchado-derecho: 0px;}.
. Aplus-v2. Estándar aplus-estándar. Aplus-module.mo dule-4: Último de tipo {acolchado-derecho: 0px;}.
Html [dir = 'rtl'] .aplus-v2. Estándar aplus-module.mo dule-4: Último de tipo {acolchado-izquierda: 0px}.
/* Plantilla A +-Módulo 5 CSS específicos */
. Aplus-v2. Aplus-estándar. Apm-tablemodulo {text-align: izquierda; Margen: 0 auto; Ancho: 970px; Pantalla: Tabla;}
. Aplus-v2. Aplus-tabla estándar. apm-módulo de mesa-tabla {borde-Fondo: 1px sólido # dddd; Ancho: 970px; Izquierda: 4%; Mesa-Diseño: fijo}
. Aplus-v2. ¡Aplus-estándar th. Apm-tablemodular-keyhead {border-top:1px solid # dddd; Acolchado: 8px 14px 6px! ¡Importante; Fondo-color:# f7f7f7; Fuente-Peso: normal; color:#626262; Flotador: Ninguno! Importante; Margen-derecha: 0; Alineación de texto: Centro; Ancho: 106px;}
. Aplus-v2. ¡Aplus-estándar tr.apm-tablemodule-keyvalue td {padding-top:8px! Importante; Acolchado-izquierda: 14PX; Acolchado-Parte inferior: 8PX; Borde-parte superior: 1PX sólido # dddd; Borde-Parte inferior: 1PX sólido # dddd; Texto-alinear: Centro; Ancho: ¡Hereda! Importante}
. Aplus-v2. Aplus-estándar. Apm-tablemodule-valuecell.selected {fondo-color:# fff5ec;}
. Aplus-v2. Aplus-estándar. Apm-tablemodular-lovell span {word-wrap:break-word;}
. Aplus-v2. Aplus-estándar. Apm-tablemodul-keyhead {border-right:1px solid # dddd;}
. Aplus-v2. Aplus-estándar. ¡Apm-tablemodul-blankkeyhead {borde: 0! Importante; Ancho: 18%;}
. Aplus-v2. Aplus-estándar. ¡Apm-módulo de mesa-imagen {fondo-color:# FFFFFF; Acolchado: 0! Importante; Alineación de texto: Centro; Desbordamiento: oculto; Alineación vertical: inferior;}
. Aplus-v2. Aplus-estándar. ¡Apm-tablemodular-imagerows td img {max-ancho: Ninguno! Importante;}
. Aplus-v2. Aplus-tabla estándar. Módulo de mesa-tabla apm-{margin-bottom: 6px! Importante;}
. Aplus-v2. Aplus-tabla estándar. apm-módulo de mesa-tabla th {acolchado-Parte inferior: 8px; Texto-Alineación: Centro;}
. Aplus-v2. Aplus-estándar. Apm-comprobado {alinear texto: Centro;}
/* Plantilla A +-Módulo 6 CSS específicos */
. Aplus-v2. Aplus-estándar. Apm-hovermodulo {text-align: izquierda; Margen: 0 auto; Ancho: 970px; Acolchado: 0; Fondo-color:# ffffff; Posición: relativo;}
. Aplus-v2. Aplus-estándar. Apm-hovermodulo {text-align: hereda;}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-slides {fondo-color:# ffffff; Ancho: 970px; Altura: 300px;}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-slides-inner {margin-left:345px; Posición: absoluta; Z-index: 25;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-hovermodul-slides-inner {margin-left:0px; margin-right:345px;}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-slidecontrol {acolchado-top: 14px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-hovermodul-slidecontrol {izquierda: 0px; Derecha: 345px;}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-smalimage {vertical-align: Superior; Pantalla: en línea-bloque; Ancho: 80px; cursor: puntero; Margen-derecha: 35px; Acolchado: 0;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-hovermodul-smalimage {margin-right:0px; margin-left:35px;}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-smalimage-bg {fondo-color:# ffffff; Ancho: 80PX; Altura: 80PX;}
. Aplus-v2. Aplus-estándar. ¡Apm-hovermodul-smalimage-durar {margin-derecha: 0! Importante;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. ¡Apm-hovermodul-smalimage-durar {margin-izquierda: 0! Importante;}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-smalimage a {text-transform:uppercase; font-size:11px; font-weight:bold;}
. Aplus-v2. Aplus-estándar. ¡Apm-hovermodul-smalimage a:hover {texto-decoración: ninguno; color:#333333! Importante;}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-smalimage img {borde: #888888 1px sólido;}
. Aplus-v2. Aplus-estándar. ¡Apm-hovermodul-opacitymodon: hover {opacity:1! Importante; Filtro: alpha (opacidad = 100). Importante;}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-opacitymodon img {opacity: 0,3; Filtro: alpha (opacidad = 30);}
. Aplus-v2. Aplus-estándar. Apm-hovermodul-image-{ posición: absoluta; Izquierda: 0; Z-index: 1;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-hovermodular-image {right:0;}
/* Plantilla A +-Módulo 9 CSS específico */
. Aplus-v2. Estándar aplus-estándar. Aplus-module.mo dule-9 th. Apm-center {relleno: 0 35px 0; Ancho: 300px;}.
Html [dir = 'rtl'] .aplus-v2. Estándar aplus-module.mo dule-9 th. Apm-center {relleno: 0 0 35px; Ancho: 300px;}.
. Aplus-v2. Estándar aplus-estándar. Aplus-module.mo dule-9 th. Apm-centro: Último de tipo {relleno: 0px;}.
/* Plantilla A +-Módulo 11/12 CSS específico */
. Aplus-v2. Aplus-estándar. Apm-heromodule-textright {align-self: Centro; Derecho: 50px; Margen-Izquierda: auto; Relleno: 15px; Filtro: progid: dximagetransforme. Microsoft. Gradiente (= # bbbb startColorstr, endColorstr = # FFR); Fondo-color: rgb(0,0,0); Fondo-color:rgba(0,0,0,0). 7);color: blanco; Ancho: 250PX;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-heromodule-textright {izquierda: 50px; Derecha: auto; Margen-izquierda: 0; Margen-derecha: auto;}
. Aplus-v2. Aplus-estándar. Apm-heromodule-textright h3,
. Aplus-v2. Aplus-estándar. Apm-heromodule-texright ul,
. Aplus-v2. Aplus-estándar. Apm-heromodule-texright ol,
. Aplus-v2. Aplus-estándar. Apm-heromodule-textright ul. Lista de artículos a,
. Aplus-v2. Aplus-estándar. Apm-heromodule-textright ol. Lista a-Artículo {color: blanco}
. Aplus-v2 estándar. dule-12 Mo. Textright {align-self: Centro; Derecha: 50px; margin-Izquierda: auto; Acolchado: 15px; color: negro; Ancho: 250px; Filtro: progid: dximagetransforme. Microsoft. Gradiente (= # bbbb startColorstr, endColorstr = # FFFFFF); Fondo-color: rgb (255.255.255); Fondo-color:rgba (255.255.255, 0,7);}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.mo dule-12. Texto derecho {izquierda: 50px; Derecha: auto; Margen-izquierda: 0; Margen-derecha: auto;}
. Aplus-v2. Estándar aplus-mo dule-12. Apm-hero-image,.aplus-v2. Estándar aplus-mo dule-11. Apm-hero-image{float: Ninguno}
. Aplus-v2 estándar. dule-12 Mo. Apm-hero-image img,.aplus-v2 estándar aplus-mo dule-11. Apm-hero-imagen img {posición: absoluta}
. Aplus-v2. Estándar aplus-mo dule-12. Apm-hero-text,.aplus-v2. Estándar aplus-mo dule-11. Apm-hero-texto {posición: relativa}
. Aplus-v2. Aplus-estándar. Mo dule-11 .aplus-Módulo-Contenido,.aplus-v2. Aplus-estándar. Mo dule-12. Módulo-contenido {min-altura: 300px; Pantalla: flex}.
/* Módulo 13 texto */
. Aplus-v2. Aplus-estándar. aplus-module-13 {
Acolchado: 40PX 0;
Anchura máxima: 979px;
}
. Aplus-v2. Aplus-estándar. aplus-module-13 .aplus-13-heading-text {
Acolchado-Parte inferior: 10px;
}
. Aplus-v2. Aplus-estándar. aplus-module-13 p {
Alineación de texto: izquierda;
Acolchado-Parte inferior: 10px;
}
. Aplus-v2. Aplus-estándar. aplus-module-13 p {
Alineación de texto: hereda;
}
@ Media (anchura máxima: PX) {
/* Consultas de medios principales */
. Aplus-v2. Aplus-estándar. Scs-ux-wrapfix {ancho: 100%;}
. Aplus-v2. Aplus-estándar. Envoltura de módulo aplus {ancho: 100%;}
. Aplus-v2. Aplus-estándar. Apm-leftimage {float: ninguno;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Scs-ux-wrapfix {ancho: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Envoltura de módulo aplus {ancho: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-leftimage {float: ninguno;}
. Aplus-v2. Aplus-estándar. Apm-centerthirdcol ul,
. Aplus-v2. Aplus-estándar. Apm-centerthirdcol ol {margin-left: 14px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-centerthirdcol ul,
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-centerthirdcol ol {margin-left: 0px; margin-right: 14px;}
/* Module1 consultas multimedia */
. Aplus-v2. Aplus-estándar. Apm-lefttwothirdswrap {float: ninguno; Ancho: 100%; Margen: 0;}
. Aplus-v2. Aplus-estándar. Apm-leftimage p {Pantalla: ninguno;}
. Aplus-v2. Aplus-estándar. Apm-centerthirdcol {float: ninguno; Ancho: 100%;}
. Aplus-v2. Aplus-estándar. Apm-listbox {ancho: 100%;}
. Aplus-v2. Aplus-estándar. Apm-rightthirdcol {float: ninguno; Ancho: 100%; Borde-izquierda: ninguno; Acolchado: 0; Margen: 0; Margen-Fondo: 20px;}
. Aplus-v2. Aplus-estándar. Apm-rightthirdcol-img interior {Pantalla: bloque; Margen: auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-lefttwothirdswrap {float: ninguno; Ancho: 100%; Margen: 0;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-leftimage p {Pantalla: ninguno;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-centerthirdcol {float: ninguno; Ancho: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-listbox {ancho: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-rightthirdcol {float: ninguno; Ancho: 100%; Borde-izquierda: ninguno; Acolchado: 0; Margen: 0; Margen-Fondo: 20px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-rightthirdcol-img interior {Pantalla: bloque; Margen: auto;}
/* Module2/3 consultas multimedia */
. Aplus-v2. Aplus-estándar. Apm-sidemodule {ancho: 100%; Altura: auto;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule-imagen {ancho: 100%; Posición: relativo; Pantalla: bloque; Margen-Fondo: 15px;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule-imageleft img {Pantalla: bloque; Margen: 0 auto;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule-imageright {ancho: 100%; Posición: relativo; Pantalla: bloque; Margen-Fondo: 15px;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule-imageright img {Pantalla: bloque; Margen: 0 auto;}
. Aplus-v2. Aplus-estándar. Apm-sidemodule. ¡Espaciado a medio {margen-Fondo: 30px! Importante;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule {ancho: 100%; Altura: auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule-imagen {ancho: 100%; Posición: relativo; Pantalla: bloque; Margen-Fondo: 15px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule-imageleft img {Pantalla: bloque; Margen: 0 auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule-imageright {ancho: 100%; Posición: relativo; Pantalla: bloque; Margen-Fondo: 15px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule-imageright img {Pantalla: bloque; Margen: 0 auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule. ¡Espaciado a medio {margen-Fondo: 30px! Importante;}
/* Module4 consultas multimedia */
. Aplus-v2. Aplus-estándar. Apm-fourthcol {margin:0; padding-bottom:23px; Ancho: 100%; float: ninguno;}
. Aplus-v2. Aplus-estándar. Apm-fourthcol. Apm-fourthcol-imagen {altura: hereda;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-fourthcol {margin:0; padding-bottom:23px; Ancho: 100%; float: ninguno;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-fourthcol. Apm-fourthcol-imagen {altura: hereda;}
/* Module5 consultas multimedia */
. Aplus-v2. Aplus-tabla estándar. apm-módulo de mesa-tabla {ancho: 100%;}
. Aplus-v2. Aplus-estándar. Apm-tablemodul-valorecell {ancho: auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-tabla estándar. apm-módulo de mesa-tabla {ancho: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-tablemodul-valorecell {ancho: auto;}
}
/* Aui hack */
. Aplus-v2. Aplus-estándar * {-moz-caja-Tamaño: borde-caja;-webkit-caja-Tamaño: borde-caja; Caja-Tamaño: borde-caja;}
. Aplus-v2. Aplus-estándar. A-box mp-centerthirdcol-listboxer {-webkit-borde-radio: 4px;-moz-borde-radio: 4px; Borde-radio: 4px; Posición: relativo; Relleno: 14PX 18PX;}
. Aplus-v2. Aplus-estándar. A-box {Pantalla: bloque;-webkit-borde-radio: 4px;-moz-borde-radio: 4px; Borde-radio: 4px; Borde: 1px # ddd sólido; fondo-color: blanco;}
. Aplus-v2. Aplus-estándar. A-color-Alterno-Fondo {fondo-color: # f3f3f3! Importante;}
. Aplus-v2. Aplus-estándar. A-sección {margin-bottom: 12px;}
. Aplus-v2. Aplus-estándar. A-size-base {font-size: 13px! Importante; line-altura: 19px! Importante;}
. Aplus-v2. Aplus-estándar. Base de espaciado a. aplus-v2. Aplus-estándar. A-ws. A-ws-espaciado-base {margin-bottom: 14px! Importante;}
. Aplus-v2. Aplus-estándar. Espaciado a-grande, .aplus-v2. Aplus-estándar. A-ws. A-ws-espaciado-grande {margin-bottom: 22px! Importante;}
. Aplus-v2. Aplus-estándar. A-espaciado-mini, .aplus-v2. Aplus-estándar. A-ws. A-ws-espaciado-mini {margin-bottom: 6px! Importante;}
. Aplus-v2. Aplus-estándar. Espaciado a-pequeño, aplus-v2. Aplus-estándar. A-ws. A-ws-espaciado-pequeño {margin-bottom: 10px! Importante;}
. Aplus-v2. Aplus-Estándar a, .aplus-v2. Aplus-estándar a: visitada, .aplus-v2. Aplus-Estándar a: activo, .aplus-v2. Aplus-Estándar a: Enlace {texto-decoración: ninguno;}
. Aplus-v2. Aplus-estándar a:hover {texto-decoración: subrayado; cursor: puntero;}
. Aplus-v2. Aplus-estándar h1, .aplus-v2. Aplus-estándar h2, .aplus-v2. Aplus-estándar h3, .aplus-v2. Aplus-estándar h4 {font-familia: Arial,sans-serif; Representación de texto: optimización; Relleno-Parte inferior: 4px;}.
. Aplus-v2. Aplus-estándar h1, .aplus-v2. Aplus-estándar h2, .aplus-v2. Aplus-estándar h3, .aplus-v2. Aplus-estándar h4 {font-family: hereda;}
. Aplus-v2. Aplus-estándar h1, .aplus-v2. Aplus-estándar h2, .aplus-v2. Aplus-estándar h3, .aplus-v2. Aplus-estándar h4, .aplus-v2. Aplus-estándar h5, .aplus-v2. Aplus-estándar h6 {acolchado: 0; Margen: 0;}
. Aplus-v2. Aplus-estándar h3{font-Peso: bold;font-Tamaño: 17px;line-altura: 1.255;}
. Aplus-v2. Aplus-estándar h4 {fuente-Peso: normal; Fuente-Tamaño: 17px; Línea-altura: 1.255;}
. Aplus-v2. Aplus-estándar h5 {fuente-Peso: negrita; Fuente-Tamaño: 13px; Línea-altura: 19px;}
. Aplus-v2. Aplus-estándar img {vertical-align: Superior; max-ancho: 100%;}
. Aplus-v2. Aplus-estándar p {acolchado: 0; Margen: 0 0 14px 0;}
. Aplus-v2. Aplus-ul li estándar {estilo de lista: disco;}
. Aplus-v2. Aplus-ul estándar {margin: 0 0 18px 18px;}
. Aplus-v2. Aplus-ul estándar, .aplus-v2. Aplus-estándar ol {acolchado: 0;}
. Aplus-v2. Aplus-ul estándar: último niño, .aplus-v2. Aplus-estándar ol: último-niño {margin-bottom: 0! Importante;}
. Aplus-v2. Aplus-estándar. Leer más-flecha-marcador de posición {texto-alinear: derecha; cursor: puntero; Pantalla: ninguno;}